The manual installation of WordPress (Software) that's instructed in this documentation is divided into five parts. But of course, you need to get a domain name and find a suitable web host that meets the system requirements first before proceeding to the installation. You can follow these guidelines to install WordPress to your website.
Download and Extract the Software Package
- Go to WordPress › Download WordPress.
- And click on such as the “Download WordPress 3.6.1” button for version 3.6.1, to download the software package.
- Wait a minute while your computer is downloading such as the "wordpress-3.6.1.zip" file for the version 3.6.1. It may take 1 to 2 minutes, depends on the speed of your connection and if the server isn't busy.
- Now “Show in folder” the newly downloaded ZIP file.
- And ‘Extract to "wordpress-3.6.1\"’ (or to what version your WordPress is,) that ZIP archive.
Now you have the real contents of WordPress software if you've followed the instructions above.
Create a Database and Its User
- Log in to your control panel.
- Note that you need to remember the values of the database name, username and the password you chose and the value of your database hostname if any which is usually be "localhost" in default.
- And create a MySQL database and its user, and select all the privillages for this user to complete the task.
Set Up "wp-config.php" File
You can either rename and edit the "wp-config-sample.php" file yourself, or you can skip this section and let WordPress try to do this itself when you run the installation script. You just need to tell WordPress your database details later while Running the Script if you've skipped.
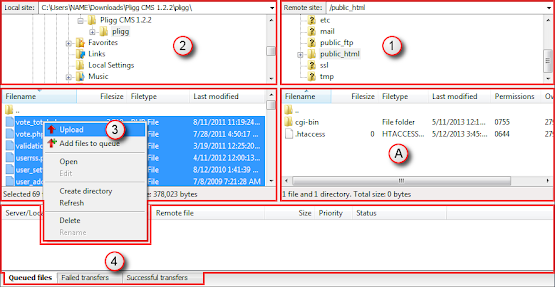
- On your computer, find the extracted file folder such as "wordpress-3.6.1" in my case, which is often in the Downloads folder of the user's home directory.
- Open that folder, and under it, there you will see another folder named "wordpress".
- And open that folder named "wordpress".
- Now, you will see the "wp-config-sample.php" file.
- Right click on this PHP file to "Rename" it.
- And change the name of the "wp-config-sample.php" file to "wp-config.php".
- Now, edit the renamed file "wp-config.php" with a text editor. And enter your database details under the section labeled:
// ** MySQL settings - You can get this info from your web host ** //- Change the value "database_name_here" to the database name you created for WordPress.
- Change the value "username_here" to the username of your database user you created.
- Change the "password_here" to the password of your DB user that you chose.
- Change the value "localhost" if only your MySQL hostname is different from that value.
- The database character set therein the file is "utf8" and normally should not be changed!
- The database collation with the attribute of
DB_COLLATEshould normally be left blank!
* Authentication Unique Keys and Salts.- And run a web browser (but don't close the text editor) and go to: https://api.wordpress.org/secret-key/1.1/salt/
- And copy all the code text therein the web page. It contains automated random secret key values.
- And go back to your "wp-config.php" file-editing text editor.
- And select from the beginning of the line with the code
define('AUTH_KEY',to the end of the line started with the codedefine('NONCE_SALT',